いまや誰しもが手にしていると
言っても過言ではないほどに
広まったスマートフォン。
私の運営するサイトも
7割がスマホからのアクセスです。
ということは、
サイトを作る側からとしても
スマホは無視できません。
むしろ、
スマホに合わせたサイトデザインに
しなければいけません。
このプラグイン
「WPtouch」をインストールすれば、
すぐにスマホ対応が可能です!
スマホで最適な表示がされることを
「スマホレスポンシブ」
または「スマホフレンドリー」と
呼ばれます。
最近のワードプレステーマは
初めからスマホ対応
(スマホレスポンシブ)に
なっていることも多いです。
ですが、表示のされ方が
好みと合わなかった場合は、
このプラグインを追加すれば
違ったテイストになるでしょう。
スマホ対応の必要性を突き詰めると…
今や電車に乗っても歩いていても
スマホをやっている人ばかりです。
かくいう私も(^^;
多くの人はSNSをやっているのでしょうが、
ニュースを見ている人も多いわけです。
トレンドブログの場合、
その名の通り流行のネタを扱います。
自分が書いたネタがニュースで
採り上げられることも多いでしょう。
ここで、人間の思考性が関わってきます、
「関連性」と「記憶の連鎖」です。
「そういえば〇〇ってタレントの親って
何やっている人だったっけ?」
「そういえば同じハーフタレントで
すごい顔の人がいたよな…」
すぐに調べたい!
と思った時にスマホは便利です。
スマホでの検索時、
スマホ表示に対応したサイトは
上位表示されやすくなります。
つまり…
これからの時代(すでに今も)
もはやスマホ表示に対応していないものは
生き残っていけないでしょう…。
WP touchで広告表示はどうなの?
ここで気になるのが
広告表示のされ方です。
ここで重要なのは、
「モバイル表示に対応している
広告を設定すること」です。
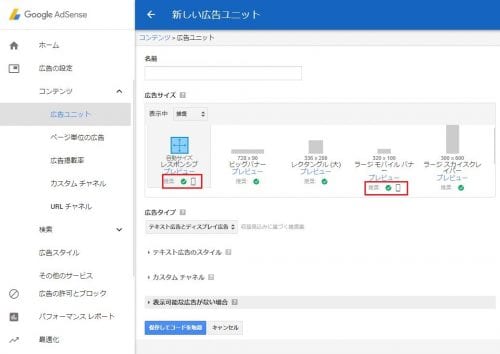
Google Adsense の場合、
広告サイズの選択時に
スマホのアイコンがついています。

スマホ表示に対応している
広告でないと、
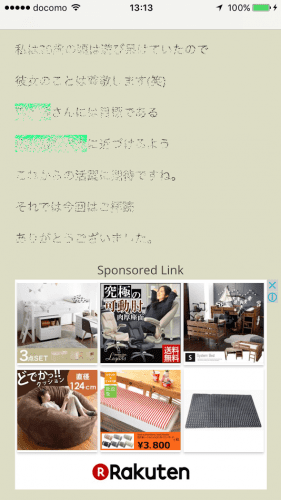
せっかくサイトがスマホ対応でも
肝心の広告が正しく表示されません。

↑正しく表示されている例です
「詰めが甘い!」
とならないよう、
きっちりココも押さえましょう。