ブログのヘッダ画像やロゴはかっこよく、キレイでなければ気持ちよくありませんよね。
でもソフトで編集するのは大変そうだし面倒くさい…。
何よりデザインセンスが全然ない…(私もです)。
そんな方にピッタリのサービスがあります。
ウェブ上でヘッダ画像やロゴ画像がとてもかっこよく作成でき、しかも無料で、ダウンロードやインストールの必要もないサービスがあります。
それが『Canva』(キャンヴァ)です!
今回はこのCanvaを使ってブログのヘッダ画像を簡単に作ってみることを紹介します。
テンプレートで気に入ったデザインを選ぶことから始める
すると、このような画面になると思います。

Googleアカウント、Facebookアカウントがあれば、それらからログインができます。
もちろんメールアドレスからアカウントを作成することもできます。
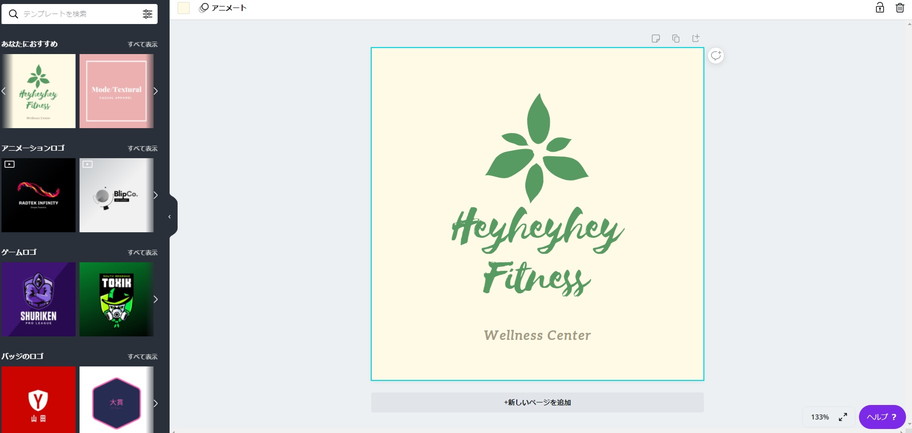
いずれかの方法でログインすると、下記のような画面になると思います。

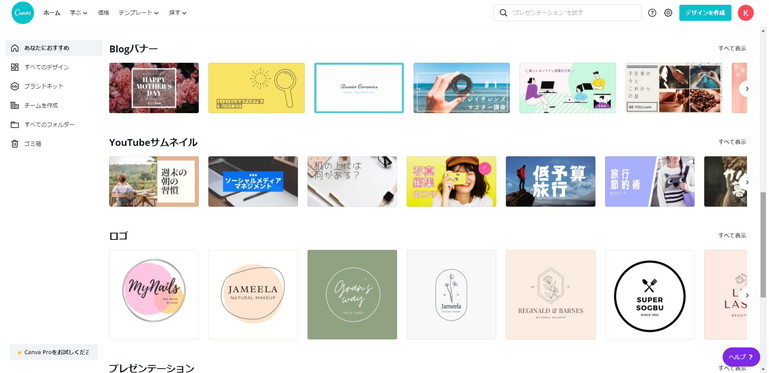
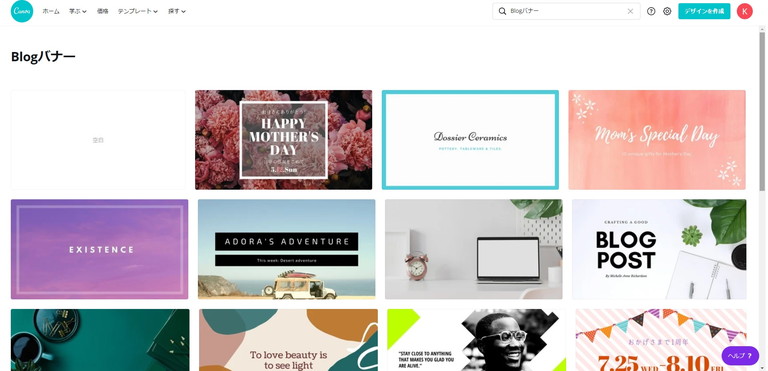
ここから下の方へスクロールし、今回は「Blogバナー」の項目の、右部にある「すべて表示」をクリックします。

すると、ブログバナーの様々なデザインが表示されます。
下にスクロールし、気に入ったデザインをクリックしてください。
初めから出来上がっているデザインをベースに、文字を打ち換えるなどしてあなただけのバナー画像を作成していきます。

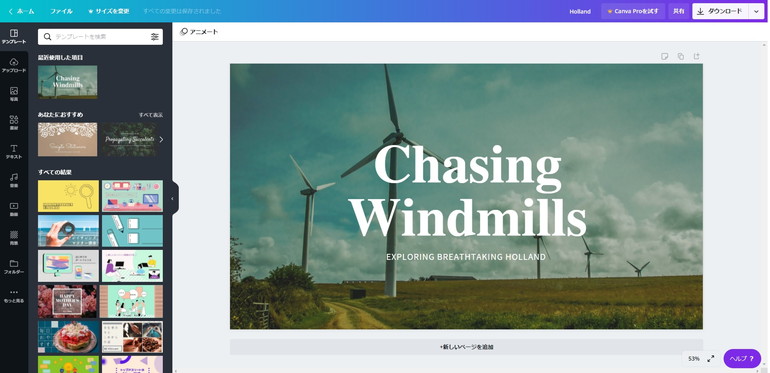
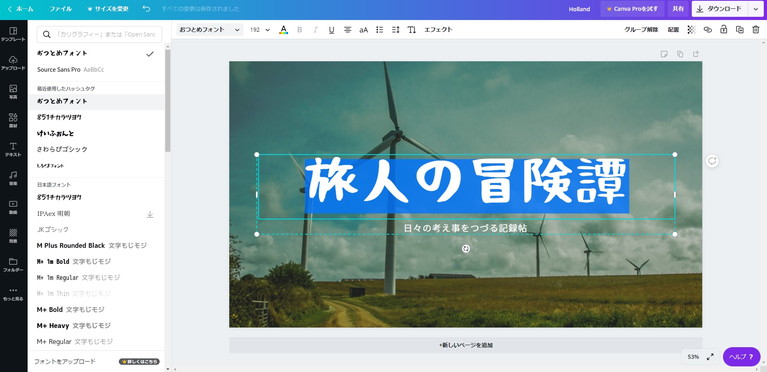
デザインをクリックすると、下図のような編集画面へと遷移します。

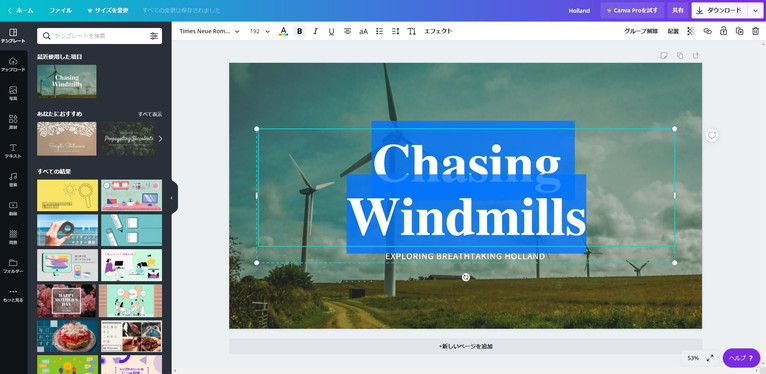
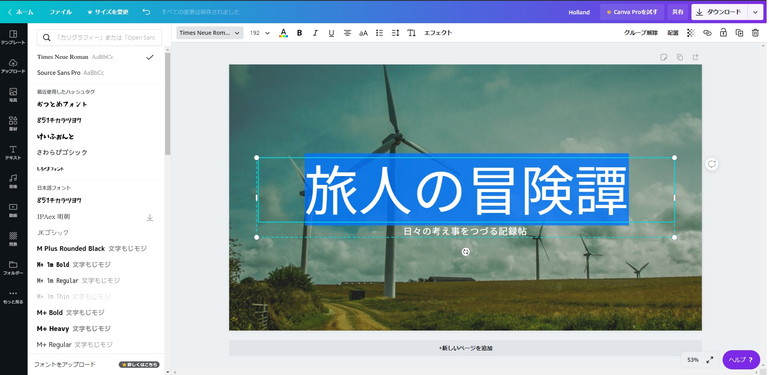
ここで文字を打ち換えるため、文字部分をクリックし、範囲選択するなどして打ち換えます。


左部にフォントが多数あるので、文字部を選択状態でフォントをクリックすると、そのフォントで表示されます。

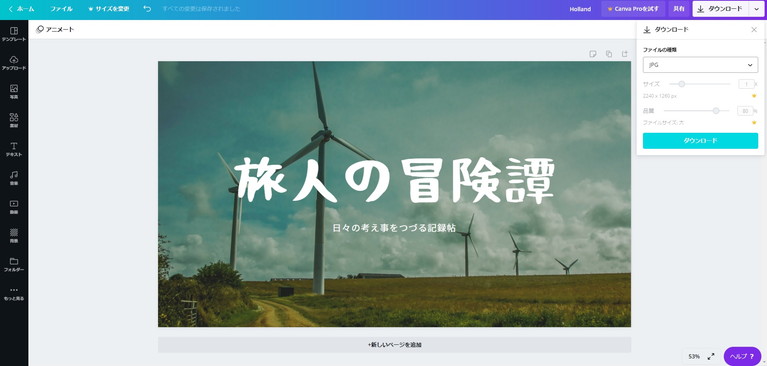
画像の調整が終わったら、右上の「ダウンロード」をクリックします。
すると設定が出てくるので、ここではファイルサイズ圧縮率の高い「JPG」を選んで「ダウンロード」ボタンを押します。
※サイズ等の設定は会員登録すれば出来るようになりますがここでは不要です。

ダウンロードが完了すると、Chromeの場合は画面下部にファイル名が表示されます。
「ダウンロード」フォルダ等に保存されますので確認してください。

作成したヘッダ画像をブログ(Cocoon)に貼り付ける
次に、完成したヘッダ画像をブログに貼り付けます。
ヘッダ画像のファイルサイズが大きいと(500KB以上など)訪問者がアクセスした際に読み込み時間がかかるためイライラさせたり、Googleの評価も下がるので、サイズは軽くするのが基本です。
画像のファイルサイズは「Ralpha」等の無料ソフトで簡単に小さく出来ますので確認してください。
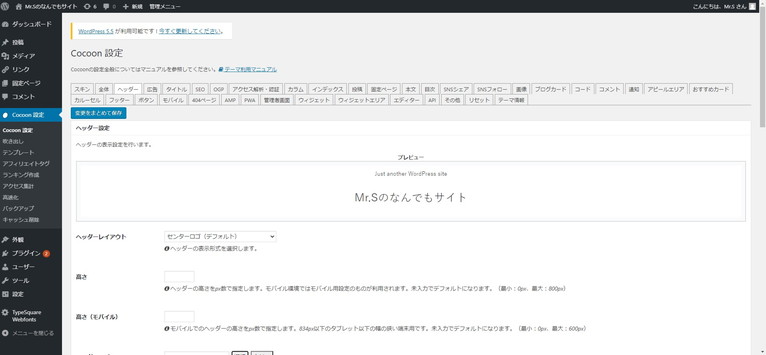
さて、ブログ(WordPress)の管理画面にアクセスしましょう。
左メニューの「Cocoon設定」から「ヘッダー」タブをクリックします。

「ヘッダーロゴ」の項目を探し、「選択」ボタンをクリックします。

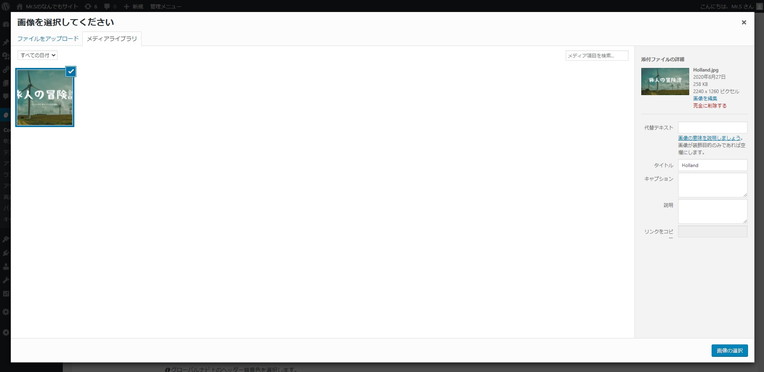
「ファイルを選択」をクリックして、先ほどのヘッダ画像を保存したフォルダから選ぶか、ヘッダ画像のファイルをそのまま画面上にドラッグします。

ヘッダ画像がアップロードされました。
ヘッダ画像のサムネイルにチェックマークが入っていること(選択されていること)を確認し、右下の「画像の選択」青いボタンをクリックします。

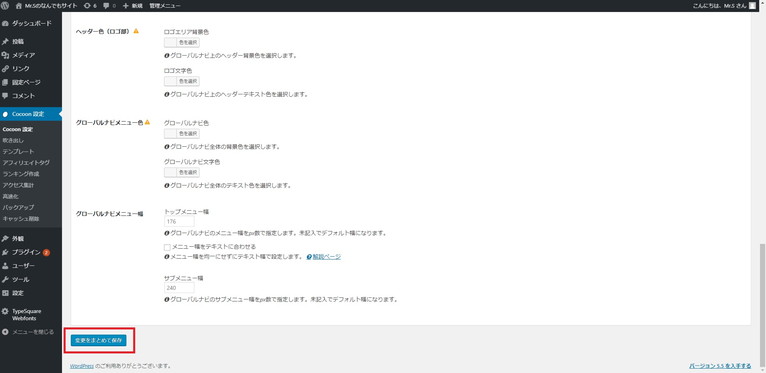
画面が戻るので、最下部の「変更をまとめて保存」という青いボタンをクリックして保存します。

保存が終わったら、一度サイトを表示してみます。

ヘッダ画像が大きすぎですね…サイズを調整しますので、先ほどの「Cocoon設定」→「ヘッダー」タブの設定画面に戻ります。
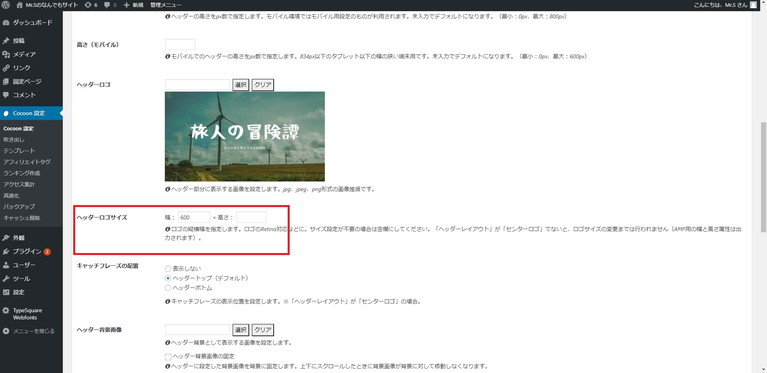
「ヘッダーロゴサイズ」の項目のうち、「幅」の欄へ数字を入力し、最下部の「変更をまとめて保存」で保存し、再びサイトを表示させて確認します。
具体例として「400」くらいがいいかと思います。
「高さ」欄は空白のままで大丈夫です(縦横比を保ったまま高さは自動調整されます)

サイトを表示させてみると、このような感じです。
大分スリムになりました。

実は重要なのは、パソコンでの表示よりもスマホでの表示です。
何故なら、ブログ訪問者のほとんどはスマホからなので。
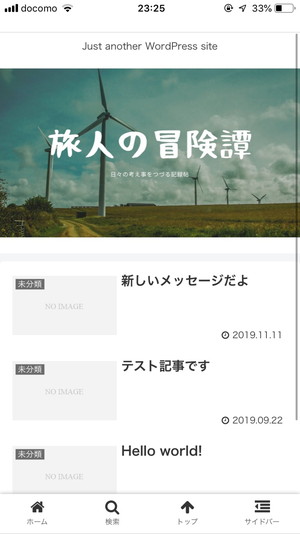
「iPhone 6s」で表示させてみましょう。

若干大きく感じるかもしれませんが、とりあえず許容範囲かと思います。
「Cocoon」はレスポンシブデザインの機能を搭載しているので、パソコン、スマホ、タブレットなど様々な端末に最適な表示をしてくれます。
スマホの場合はヘッダ画像の横幅を画面幅に自動調整しています。
先ほどの設定画面において、ヘッダ画像の「高さ」に数字を入力すると、スマホ表示で高さは入力値の設定を保ったまま横幅は自動調整されるので、ヘッダ画像は縦長に間延びした形になります。
ですので、「幅」のみに数字を入力しているのです。
『Canva』はブログ・画像編集の未経験者でも感覚的に扱える!
いかがでしたでしょうか。
Canvaはブログ初心者や画像編集の未経験者でも感覚的に画像を作ることが出来ます。
しかも洗練されたカッコイイデザインテンプレートが多数用意されており、それらを選んで文字を打ち換えたり配置をずらしたり、ワンポイントで他画像を組み合わせたりすれば、アッという間に高クオリティのヘッダ画像が作成できます。
しかも、これが無料というのですから恐ろしいです。
(有料会員登録を勧められますが、登録せずに無料で作成可能です)
ぜひ『Canva』を使って、すてきなブログ作りに挑戦してみてくださいね。